

#VowelPlay #144 4/4
🟢⚪⚪⚪ 🟢⚪⚪⚪ 🟢⚪⚪⚪ 🔴🟢⚪⚪


#VowelPlay #144 4/4
🟢⚪⚪⚪ 🟢⚪⚪⚪ 🟢⚪⚪⚪ 🔴🟢⚪⚪


When I install qbittorrent via docker, I see this in the docker logs:
qbittorrent-1 | 2024-11-04T15:25:25.201955254Z The WebUI administrator username is: admin
qbittorrent-1 | 2024-11-04T15:25:25.201974066Z The WebUI administrator password was not set. A temporary password is provided for this session: H7ct3xPes
That’s the default admin credentials for the instance. I can then change the login or pw in the UI.


I found the solution. configuration.yaml needed to have the following syntax, with the defined values being true or false (instead of “Detected” or “Not Detected”):
template:
- binary_sensor:
- name: "Lounge Presence"
state: >-
{% if states('sensor.apollo_mtr_1_cca750_presence_target_count') | int > 0 %}
true
{% elif is_state('binary_sensor.apollo_msr_2_c7bfe8_radar_zone_1_occupancy', 'on') %}
true
{% elif is_state('binary_sensor.apollo_msr_2_c7bfe8_radar_zone_2_occupancy', 'on') %}
true
{% elif is_state('binary_sensor.apollo_msr_2_c7bfe8_radar_zone_3_occupancy', 'on') %}
true
{% else %}
false
{% endif %}
device_class: presence


Thanks for sharing about Backrest. I use Restic and Backrest looks like a great addition to it.


I think Studio Code Server is a linter. It’s telling me what the syntax problems are - I just don’t know how to fix them. Now that I removed the hypehn, it’s not telling me there are any spacing/formatting issues. But it currently says I’m missing the “entities” and “platform” properties, but I don’t know what the values should be. And It also says “state” is not an allowed property, but that’s the property that holds all the important stuff about this sensor - so how can I remove it?


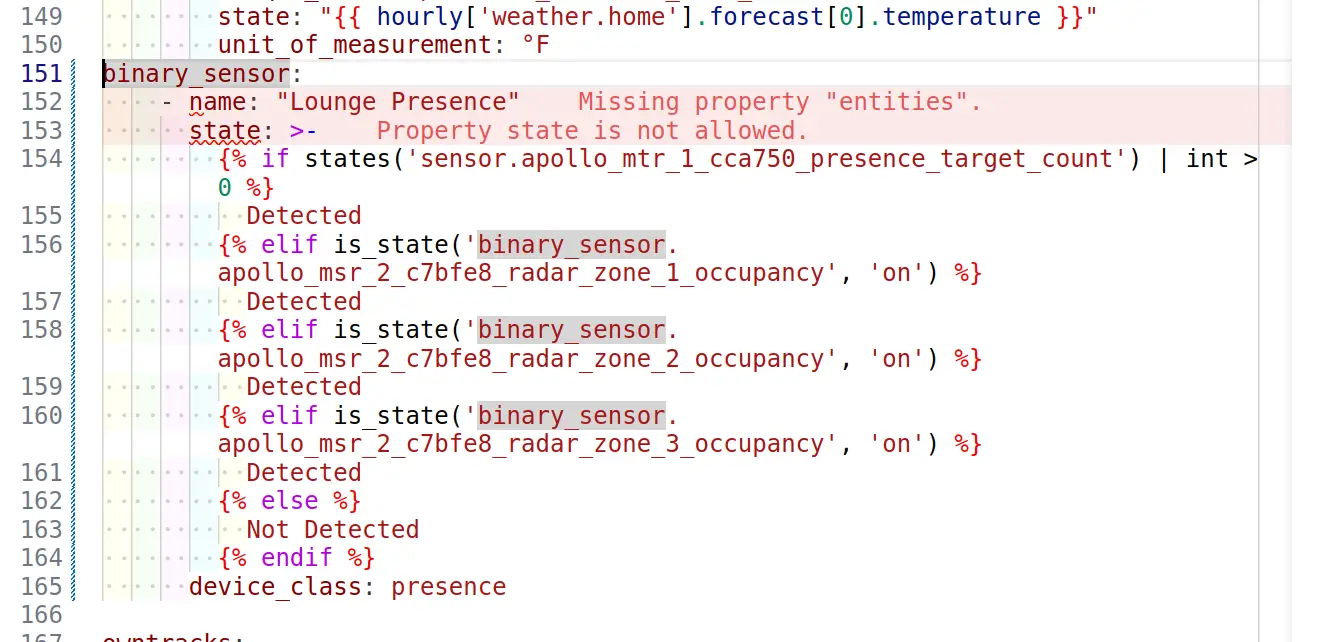
What I did was de-indent the binary_sensor section so it was at the same heirarchy as the template section, like this:

But I realize now that I have to remove the hypen before “binary_sensor”. When I do, I Studio Code Server still shows a couple errors:

It says I’m missing the “entities” and “platform” properties, and that “state” is not an allowed property.


Thanks for the suggsetion @Matt The Horwood.
It looks like a “Combine the state of several sensors” or a “Group” helper only allow you to combine sensors of the same type.
I created a binary sensor from a template using the helper, but it also returns “‘binary_sensor’ is undefined” when I try to access its value in the template editor with {{ states(binary_sensor.lounge_presence) }}


If any of these 4 things happen, set the sensor to “Detected”, otherwise set it to “Not Detected”:
As I said, this is working correctly in the template editor. The problem is that I can’t make a sensor out of it.


Thanks for the suggestion, @NeoNachtwaechter.
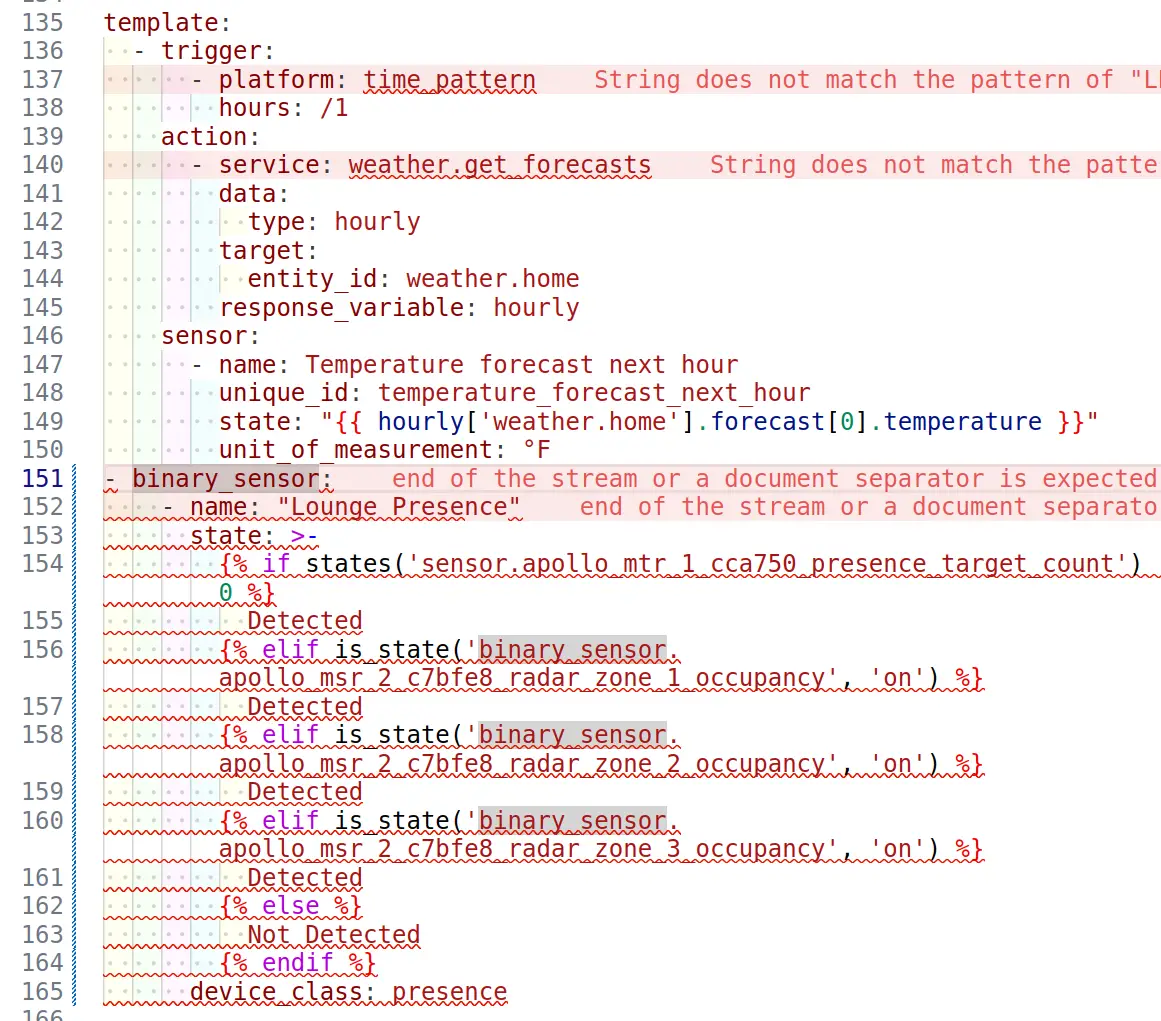
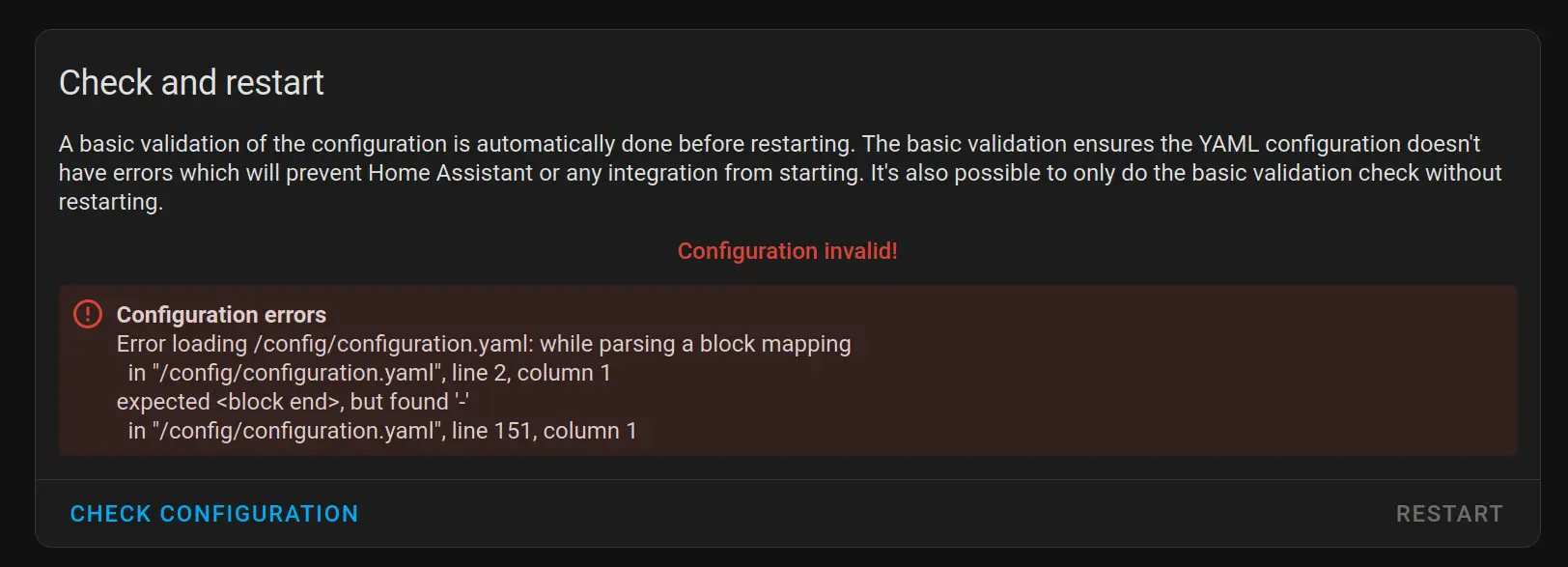
But doing that makes configuration.yaml invalid:



~/git/vendor/<gitUser>/<repo>
and
~/git/<myName>/<forge>/<user>/<repo>
Examples:
~/git/vendor/EnigmaCurry/d.rymcg.tech
~/git/mike/forgejo/mikew/myproject
~/git/mike/github/johndoe/otherProject


I should add the d.rymcg.tech includes step-ca if you want to host your own CA server, but I agree with @joe@discuss.tchnic.de : it’s not necessary for securely hosting services, and ir can be dangerous I’d not done carefully.


I have a similar setup. I use d.rymcg.tech (a configuration manager for Docker, as well as a collection of open source web services and config templates) and have Traefik (reverse proxy) on a Digital Ocean dropet connected to a VM in my home lab through wireguard. This framework allows me to put authentication and authoriation in front of any apps/services I’m hosting (HTTP basic auth, oauth2, mTLS). This setup allows me to control what is allowed access from outside of my home, without opening any ports.




I self-host forgejo. I’m not a heavy or advanced user, and it suits my needs. I barely use github any more: mainly to star repos I like, and find and use repos (there’s a ton there - it’s almost ubiquitous).


I self-host xBrowserSync. It’s a bookmark sync tool, not a link manager, but it does that very well (set-and-forget - it’s almost invisible). There are browser extensions and mobile apps
I’ve also used Shaarli, which is more of a link sharing tool. Don’t remember much about it, though - sorry.


I just learned about OpenFreeMap. I’ve not done it but it touts itself as a simple way to host your own tile server. I’m assuming that your proxy would work for a self hosted tile server with a few alterations.
I just learned about Waypoint to plan trips. Haven’t looked at it yet but it sounds cool.
Blossom Puzzle, October 3 Letters: E G N O R S T My score: 293 points My longest word: 9 letters 💐 🌺 🌷 🌼 🏵 🌸 🌹 🌻 💮


I think most of the other suggestions seem like a better solution than WordPress, but there is a plugin for WordPress that exports static websites.
I host tt-rss in docker and use Tiny Tiny RSS in GrapheneOS.